
Contoh tulisannya seperti foto di bawah ini :

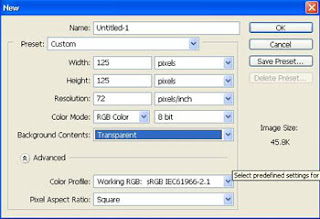
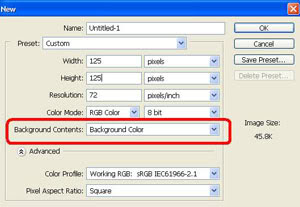
Kemudian buat file baru lagi untuk background tulisan (bila ingin), kalau untuk file background…buatlah Background Contents_nya menjadi Background Color (lihat foto di bawah)..

Contoh file background_nya seperti foto di bawah ini :

Buatlah bermacam-macam warna..biar keliatan keren dan norak…sehingga jadi pusat perhatian pengunjung…
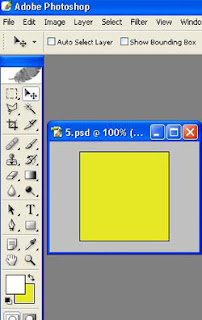
Setelah semua Tulisan dan Gambar Background tulisannya telah jadi…maka kumpulkan semua tulisan kita menjadi satu dengan mengklik tombol MOVE atau tombol V pada keyboard…seperti foto di bawah….kemudian SIMPAN menjadi format psd….atau..

langsung di EDIT dengan Adobe ImageReady….(lihat gambar di bawah..)
Pastikan MENU ANIMATION harus dicentang….

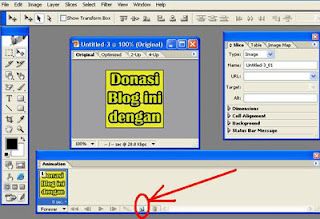
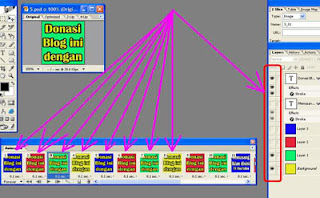
Hasilnya seperti foto di bawah ini ketika kita edit dengan Adobe ImageReady…
Klik tanda PANAH MERAH untuk mengCOPY file ”pekerjaan” kita….

hasilnya akan seperti foto di bawah ini :…

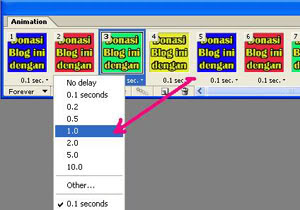
Kemudian untuk membuat animasinya (gerakannya)…lihat gambar di bawah :…
Cukup klik pada Gambar, kemudian alihkan pandangan kita ke LAYER (sebelah kanan), hilangkan tanda MATA pada layer (untuk file yang tidak kita ingin tampilkan)…

Untuk membuat panjangnya DURASI gerakannya..lihat foto di bawah…

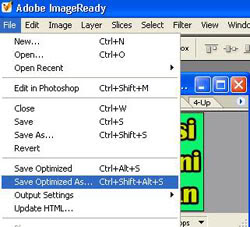
Setelah cocok dirasa…silahkan disimpan…dengan format gif.

Hasilnya seperti foto di bawah ini…







0 komentar:
Posting Komentar