VmWare
Tahap Awal
Bahan :
1. Kompi pribadi, Spek memadai (gak mungkin di warnet proses lama)
2. VmWare (Aku pakai v.6.5.2 - build 1656735 yang sudah di [JaMu])
3. CE (aku pake yang biasa, CE 5.5)
4. CD Windows (disarankan XP sp 1 aja, biar enteng gitu)
5. DirectX Redistributable (untuk 3d yang suka rewel di VM)
6. Saya rasa cukup, ditambah sedikit saja, rasa Sabar, sabar, sabar...!!!
Link download bahan-bahan diatas
Intalasi XP dan Setting pada VmWare
Disini yang perlu sedikit kesabaran, perlu sedikit pemahaman.
VBox
Bahan :
1. VBox Donlod disini
2. DX redist kyk biasnya.
3. CD XP
4. Kesabaran
Seblumnya minta mav bila SS nya sedikit, tolong usaha sedikit.
Instal XP dan seting Virtual Box
Wew mesti bersambung....
Gambar melebihi batas share anda (sama juga neh)... katanya gitu... huft....
Part one finish, to be continue…!!!
Tahap Awal
Bahan :
1. Kompi pribadi, Spek memadai (gak mungkin di warnet proses lama)
2. VmWare (Aku pakai v.6.5.2 - build 1656735 yang sudah di [JaMu])
3. CE (aku pake yang biasa, CE 5.5)
4. CD Windows (disarankan XP sp 1 aja, biar enteng gitu)
5. DirectX Redistributable (untuk 3d yang suka rewel di VM)
6. Saya rasa cukup, ditambah sedikit saja, rasa Sabar, sabar, sabar...!!!
Link download bahan-bahan diatas
Spoiler
1.
Klik disini untuk VM nya
(harap cari sendiri VM yang cocok, IDwS uplodnya eror)
2.
Klik disini untuk CE nya
3.
Klik disini untuk DX redist nya
(cari yang sesuai bila 3D nya masih eror pake yang ini)
1.
Klik disini untuk VM nya
(harap cari sendiri VM yang cocok, IDwS uplodnya eror)
2.
Klik disini untuk CE nya
3.
Klik disini untuk DX redist nya
(cari yang sesuai bila 3D nya masih eror pake yang ini)
Intalasi XP dan Setting pada VmWare
Disini yang perlu sedikit kesabaran, perlu sedikit pemahaman.
Spoiler
1. Instal VM, biasa tigal next2 aja... disini aku menjelaskan seting VMnya aja.
2. Instal selesai, kemudian pilih custom.

3. Next, setelah bagian ini kita pilih iso / instal dari CD.

4. Next, bagian ini untuk serial CD XP nya dan User.

5. Next, bagian ini untuk mengatur besarnya Memory Virtual untuk VM nya.

6. Next, disini untuk seting Netwok yang digunakan untuk konek atar PC dengan Virtual, pilih saja sembarang.

7. Next, ini untuk seting besar Hardisk yang di gunakan untuk besar simpanan datanya.

8. Next, Next aja bila ada proses seting dari gambar yg terlewatkan.
9. Bila sudah muncul seperti ini berarti sudah jalan.

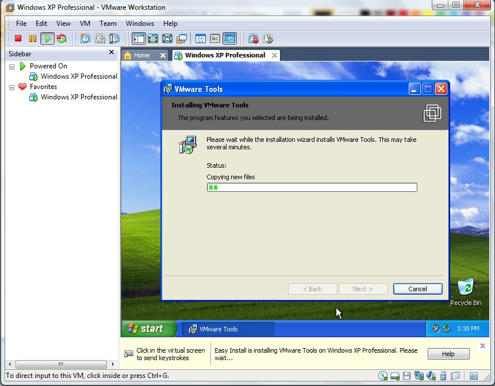
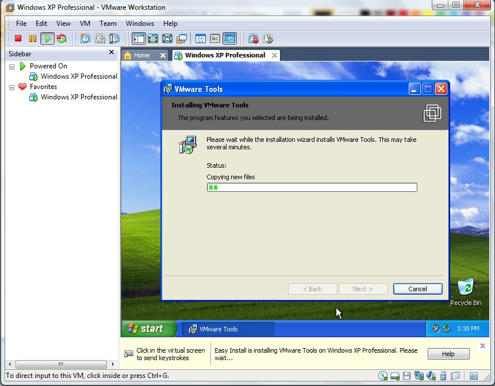
10. Bila sudah slesai masuk windows biarkan proses instal VM tool, ini untuk USB, sound, dll.

1. Instal VM, biasa tigal next2 aja... disini aku menjelaskan seting VMnya aja.
2. Instal selesai, kemudian pilih custom.

3. Next, setelah bagian ini kita pilih iso / instal dari CD.

4. Next, bagian ini untuk serial CD XP nya dan User.

5. Next, bagian ini untuk mengatur besarnya Memory Virtual untuk VM nya.

6. Next, disini untuk seting Netwok yang digunakan untuk konek atar PC dengan Virtual, pilih saja sembarang.

7. Next, ini untuk seting besar Hardisk yang di gunakan untuk besar simpanan datanya.

8. Next, Next aja bila ada proses seting dari gambar yg terlewatkan.
9. Bila sudah muncul seperti ini berarti sudah jalan.

10. Bila sudah slesai masuk windows biarkan proses instal VM tool, ini untuk USB, sound, dll.

VBox
Bahan :
1. VBox Donlod disini
2. DX redist kyk biasnya.
3. CD XP
4. Kesabaran
Seblumnya minta mav bila SS nya sedikit, tolong usaha sedikit.
Instal XP dan seting Virtual Box
Spoiler
1. Selesai intal Vboxnya pilih BARU / Creat New [punyaku bahasa indonesia]
2. Creat Nama Tipe instal [xp,linux, dll]
3. RAM VIRTUAL sering ini jadi masalah.
4. Hard disk Pilih exist lama ato buat Baru [Jelas pilih baru]
5. Buat hardisk.
6. Finish
Nah kalo udah instal [start/mulai], pasti eror hahaha....
1. Buka setting
2. Di tab storage pilih CD/DVD. Pilih Drive CD mu : biasanya E: jangan lupa masukan CDnya....!!!
3. Saya kira cukup itu. Dah deh baru Mulai tanda -> warna ijo.
4. Klo ini mesti di tungguin soalnya perlu masukan CD key, format, pokoknya isntal xp ya kyk gt.
1. Selesai intal Vboxnya pilih BARU / Creat New [punyaku bahasa indonesia]
2. Creat Nama Tipe instal [xp,linux, dll]
3. RAM VIRTUAL sering ini jadi masalah.
4. Hard disk Pilih exist lama ato buat Baru [Jelas pilih baru]
5. Buat hardisk.
6. Finish
Nah kalo udah instal [start/mulai], pasti eror hahaha....
1. Buka setting
2. Di tab storage pilih CD/DVD. Pilih Drive CD mu : biasanya E: jangan lupa masukan CDnya....!!!
3. Saya kira cukup itu. Dah deh baru Mulai tanda -> warna ijo.
4. Klo ini mesti di tungguin soalnya perlu masukan CD key, format, pokoknya isntal xp ya kyk gt.
Wew mesti bersambung....
Gambar melebihi batas share anda (sama juga neh)... katanya gitu... huft....
Part one finish, to be continue…!!!
LOVE IS HERE
Part 2
1. Seting 3D nya gimana nih..?? Kok kluar bahasa dewa...???
2. Networknya kok gak bisa...??
3. Copy filenya gmn y...??
Jawab untuk 3D
Jawab untuk Network
Jawab untuk Copy File
Bila kurang tanyakan lagi…!!!
Nah selesai sudah untuk share dual OS pake VM dan Vbox
Kalo tutornya campur, minta mav, copasnya susah, mls edit ualng....
NB :
Ini untuk tambah ilmu... untuk bumbu + jamunya untuk tambahan silahkan menambahkan...
Cukup sekian aku rasa...
Untuk paham DUAL OS tolong donload dulu CLUE awal DUAL OS
Untuk pertanyaan silahkan ditanyakan, saya membantu sebisanya...
klo bisa engga usa PM full lagi ntr...
buat YM ma FB di profil....
Untuk menghidari junk, thanks... kasi + aja dari pada cendol, makasi dll....
Buat yang ngasi JEMPOL makasi sbelumnya... (<_____ ngarep>)
Cendol nya buat makan, soalnya kelaparan.... hahahaha......!!!
VmWare Trouble Solving
1. Seting 3D nya gimana nih..?? Kok kluar bahasa dewa...???
2. Networknya kok gak bisa...??
3. Copy filenya gmn y...??
Jawab untuk 3D
Spoiler
Pake DX redist ato SDK kk... liat DirectX sebelum dan sesudah....
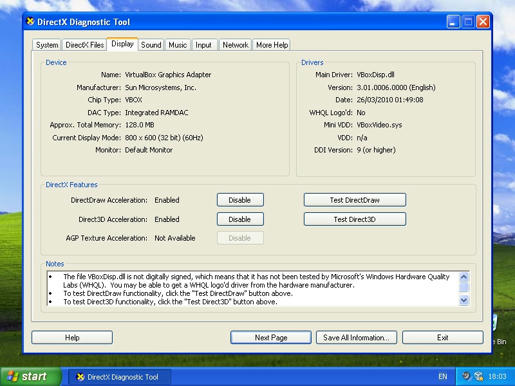
Ini yg sebelum pake redist

Maka jadinya klo pake seal jd gini....

Nah instal Redist nya... jadi gini...

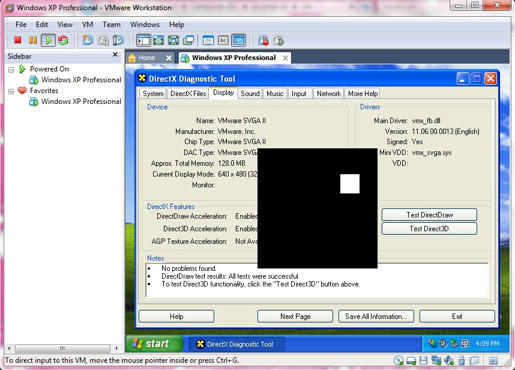
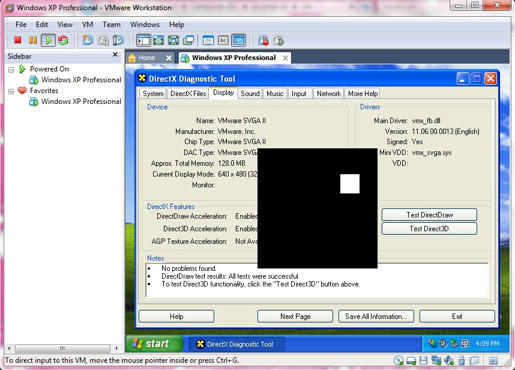
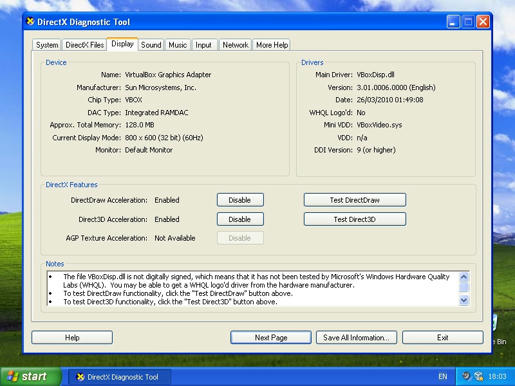
Dan 3D nya...

Jadinya bisa gini...

Pake DX redist ato SDK kk... liat DirectX sebelum dan sesudah....
Ini yg sebelum pake redist

Maka jadinya klo pake seal jd gini....

Nah instal Redist nya... jadi gini...

Dan 3D nya...

Jadinya bisa gini...

Jawab untuk Network
Spoiler
Baar bisa kyk gini...

Ini untuk panduan awal...
Tipe Koneksi Jaringan
Pilihan ini tersedia untuk konfigurasi kustom atau jika Anda klik Customize Hardware di halaman terakhir dari panduan Virtual Machine Baru. Anda memiliki beberapa pilihan untuk menghubungkan mesin virtual ke jaringan:
• Bridged - Jika komputer host Anda pada sebuah jaringan dan Anda memiliki alamat IP yang terpisah untuk mesin virtual Anda (atau bisa mendapatkan satu secara otomatis dari server DHCP), pilih Bridged . komputer lain pada jaringan tersebut dapat berkomunikasi secara langsung dengan mesin virtual.
• NAT (Network Address Translation) - Jika Anda tidak memiliki alamat IP yang terpisah untuk mesin virtual Anda, tetapi Anda ingin dapat terhubung ke Internet, pilih NAT. Mesin virtual dan bagian host identitas jaringan tunggal yang tidak terlihat di luar jaringan.
• Host-saja - jaringan Host-hanya menyediakan koneksi jaringan antara mesin virtual dan host komputer, menggunakan adapter jaringan virtual yang dapat dilihat oleh sistem operasi host. Dengan jaringan host-hanya, mesin virtual dapat berkomunikasi hanya dengan host dan mesin virtual lain di jaringan host-only. Pilih Host-hanya untuk membuat jaringan virtual yang terisolasi.
Help ada di program file nya VM, bisa di cari... untuk seting penggatian network yg cocok bisa di seting lewat menu dropdown...
VM > seting > network > pilih network
Bila ada yang kurang bisa di tanyakan...
Baar bisa kyk gini...

Ini untuk panduan awal...
Tipe Koneksi Jaringan
Pilihan ini tersedia untuk konfigurasi kustom atau jika Anda klik Customize Hardware di halaman terakhir dari panduan Virtual Machine Baru. Anda memiliki beberapa pilihan untuk menghubungkan mesin virtual ke jaringan:
• Bridged - Jika komputer host Anda pada sebuah jaringan dan Anda memiliki alamat IP yang terpisah untuk mesin virtual Anda (atau bisa mendapatkan satu secara otomatis dari server DHCP), pilih Bridged . komputer lain pada jaringan tersebut dapat berkomunikasi secara langsung dengan mesin virtual.
• NAT (Network Address Translation) - Jika Anda tidak memiliki alamat IP yang terpisah untuk mesin virtual Anda, tetapi Anda ingin dapat terhubung ke Internet, pilih NAT. Mesin virtual dan bagian host identitas jaringan tunggal yang tidak terlihat di luar jaringan.
• Host-saja - jaringan Host-hanya menyediakan koneksi jaringan antara mesin virtual dan host komputer, menggunakan adapter jaringan virtual yang dapat dilihat oleh sistem operasi host. Dengan jaringan host-hanya, mesin virtual dapat berkomunikasi hanya dengan host dan mesin virtual lain di jaringan host-only. Pilih Host-hanya untuk membuat jaringan virtual yang terisolasi.
Help ada di program file nya VM, bisa di cari... untuk seting penggatian network yg cocok bisa di seting lewat menu dropdown...
VM > seting > network > pilih network
Bila ada yang kurang bisa di tanyakan...
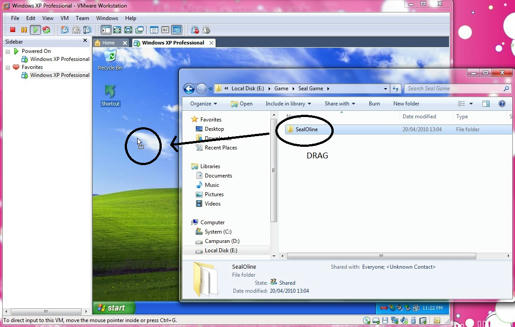
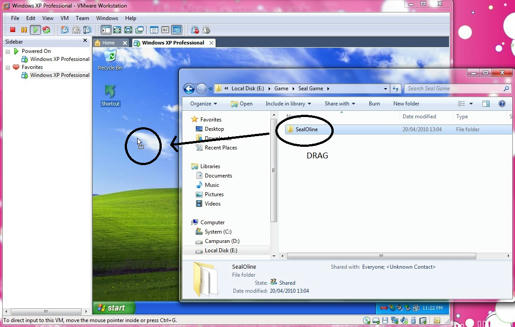
Jawab untuk Copy File
Spoiler
Sebernarnya simpel... drag drop aja slesai...
Bila drag drop tidak berfungsi, berarti VM tool belum terinstal.
Bila tetap nggak bisa pake aja flashdisk ato LAN....

Sebernarnya simpel... drag drop aja slesai...
Bila drag drop tidak berfungsi, berarti VM tool belum terinstal.
Bila tetap nggak bisa pake aja flashdisk ato LAN....

Bila kurang tanyakan lagi…!!!
Part two finish, to be continue…!!!
LOVE IS HERE
Part 3
Ini yang sering di tanyakan....
Setting Network
Enable 3D DirectX
Part 5
VBox Trouble Solving
Ini yang sering di tanyakan....
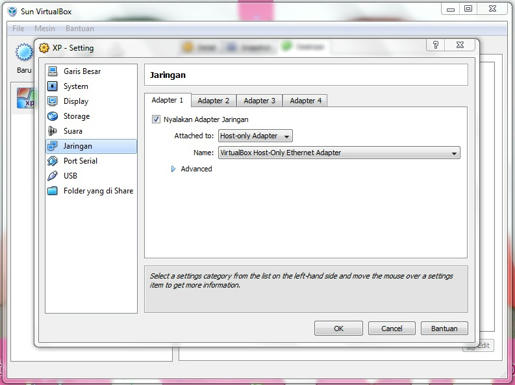
Setting Network
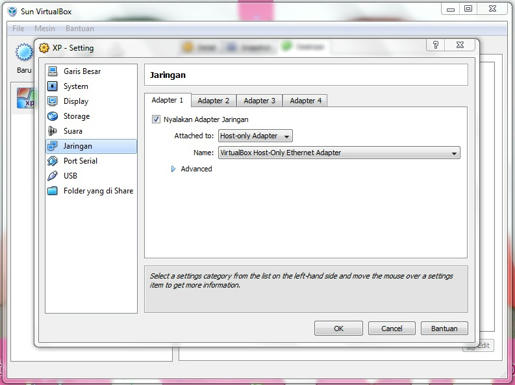
Spoiler
1. Buka setting
2. Tab jaringan/network pilih adapter 1 pilih Host-only adapter.

3. Tab 2 pilih NAT.
4. Penjelasanya adalah, adapter 1 untuk sharing file, NAT untuk internet.
5. Kemudian setting IP pada Vbox menjadi se network dengan OS asli.
6. exp: Vbox 192.168.0.1 di OS asli 192.168.0.2 [di ADAPTER VB yang di seting bukan LAN]
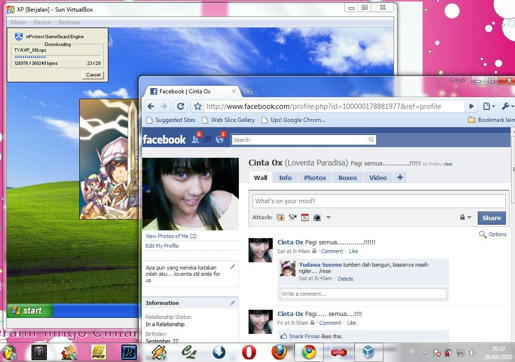
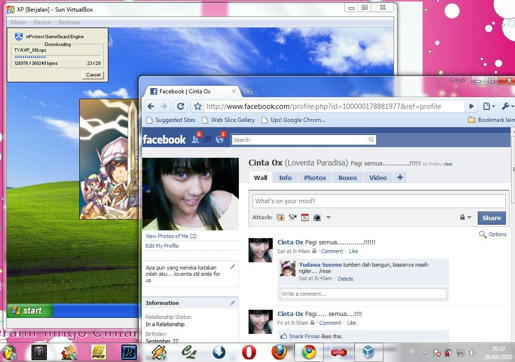
7. Kalo udah, bisa maen smbil FB an di os asli, biar enteng gitu...

1. Buka setting
2. Tab jaringan/network pilih adapter 1 pilih Host-only adapter.

3. Tab 2 pilih NAT.
4. Penjelasanya adalah, adapter 1 untuk sharing file, NAT untuk internet.
5. Kemudian setting IP pada Vbox menjadi se network dengan OS asli.
6. exp: Vbox 192.168.0.1 di OS asli 192.168.0.2 [di ADAPTER VB yang di seting bukan LAN]
7. Kalo udah, bisa maen smbil FB an di os asli, biar enteng gitu...

Enable 3D DirectX
Spoiler
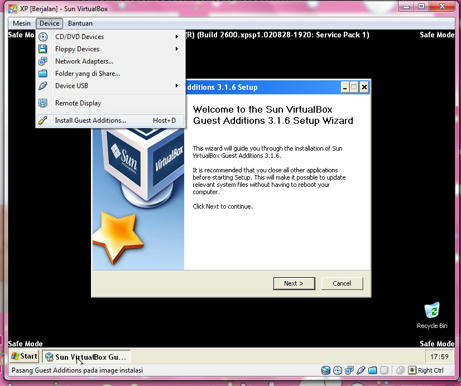
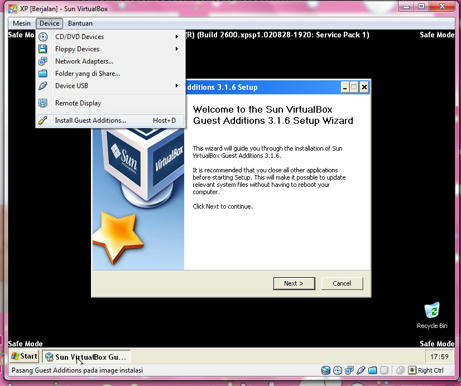
1. Buka safe mode [caranya waktu loading windows tekan F8 lalu pilih safe mode]
2. Di tab Device, pilih instal add guest tool, jangan lupa centang Direct 3D suport.

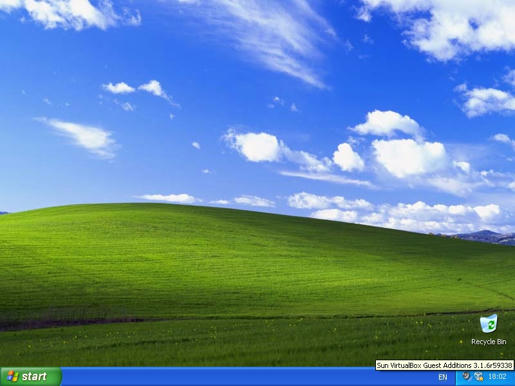
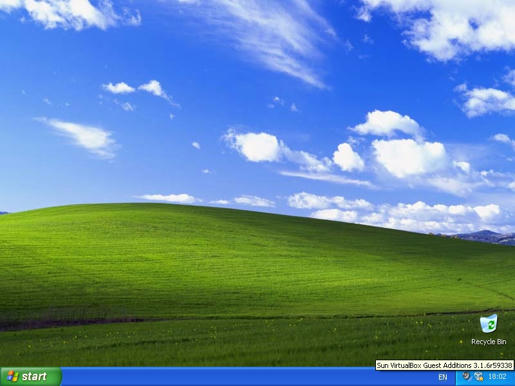
3. Nah klo dah muncul tray icon ini berarti dah bisa.

4. Ni contohnya, buat test start > run > dxdiag.

5. Siap deh maen PB.
1. Buka safe mode [caranya waktu loading windows tekan F8 lalu pilih safe mode]
2. Di tab Device, pilih instal add guest tool, jangan lupa centang Direct 3D suport.

3. Nah klo dah muncul tray icon ini berarti dah bisa.

4. Ni contohnya, buat test start > run > dxdiag.

5. Siap deh maen PB.
Part three finish, to be continue…!!!
LOVE IS HERE
Part 4
Sedikit penjelasan...
HackShield bisa mendeteksi CE dikarenakan proses HS terdapat dalam satu proses task yang sama.
Untuk itu bagi yang memakai w7 karena tidak bisa hide tool atopun edit reg, ini jalan mudahnya.
Inti dari Dual OS adalah memisahkan proses HS dengan CE.
Langsung saja....
Cheat melalui Dual OS
Kalo sudah Sukses
Sedikit penjelasan...
HackShield bisa mendeteksi CE dikarenakan proses HS terdapat dalam satu proses task yang sama.
Untuk itu bagi yang memakai w7 karena tidak bisa hide tool atopun edit reg, ini jalan mudahnya.
Inti dari Dual OS adalah memisahkan proses HS dengan CE.
Langsung saja....
Cheat melalui Dual OS
Spoiler
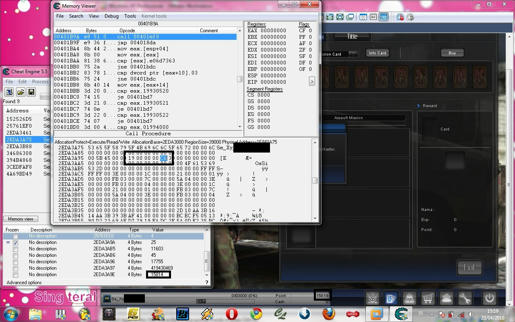
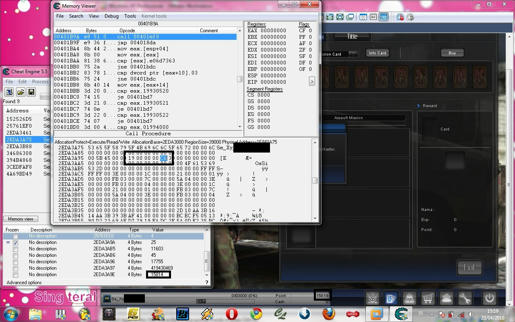
1. Gambar dimana CE dan PB telah terpisah proses.

2. Login sucses menggunakan CE.

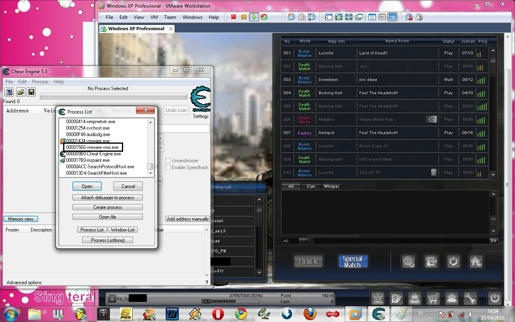
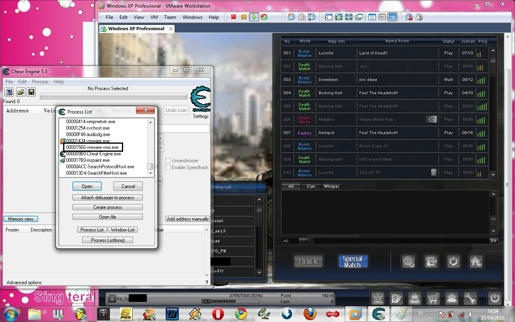
3. Attach prosesnya ke vmware-vmx.exe bukan ke vmware.exe nya.

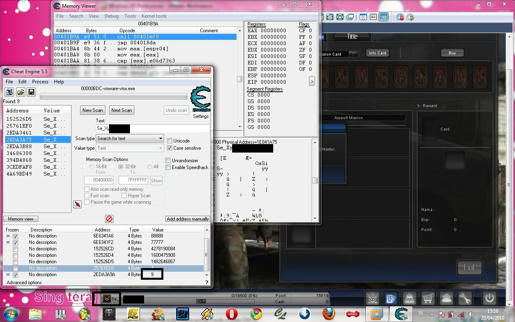
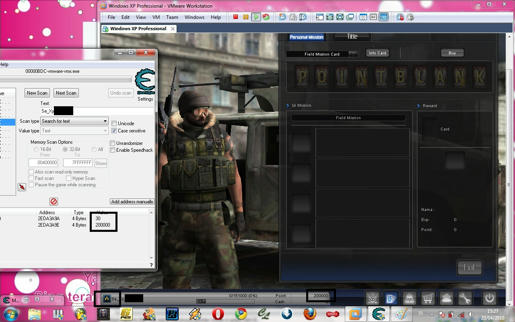
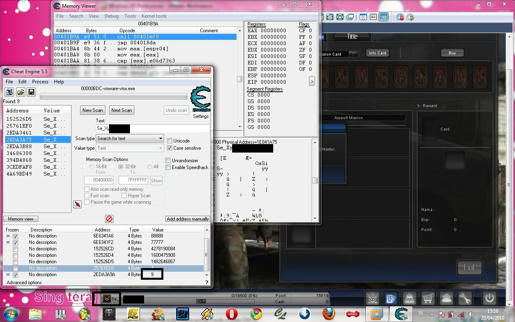
4. Sedikit dari yang aku baca barusan cheat ganti pangkat dan point terdapat pada name. Setelah aku test dan aku cari2 sendiri (masa sama orang lain, g da sapa2 disini, hohohoho...) setelah dari beberapa kali mencoba akirnya tembus juga address pangkat. Liat SS yg awal dengan SS pangkatku sekarang.
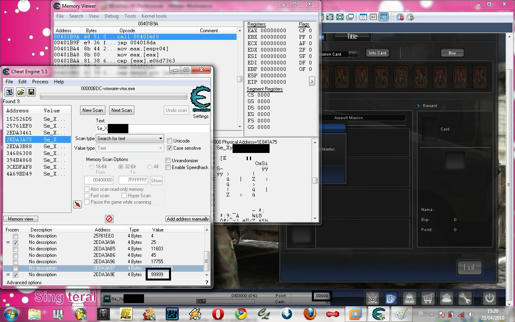
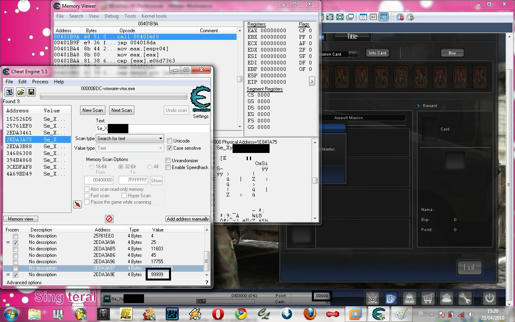
5. Nah seperti kataku tadi, klo poin terdapat pada address name, jadi sekalian aku cari... akirnya ketemu juga, coba liat dalam box. Address point berjarak 3 00 00 00 disini letak point. Ni SS nya...

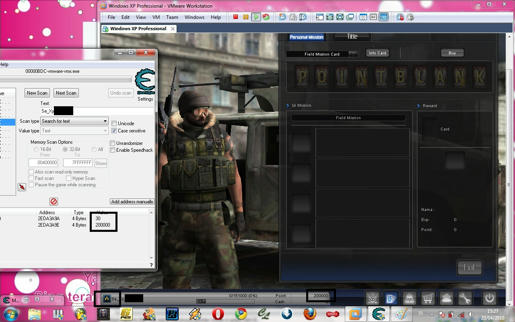
6. Nah ini leebih jelasnya uang dan pangkat yang beda.

7. Yang ini aku bikin beda lagi biar "pertamax" kata om jambi.

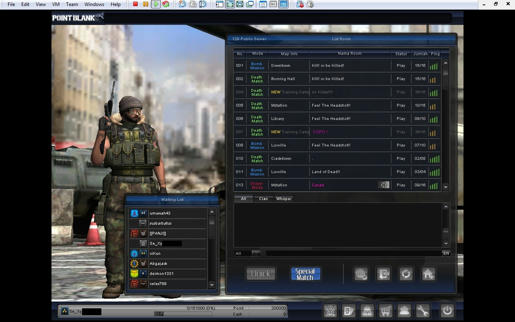
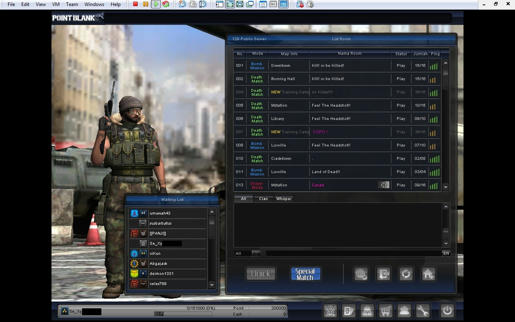
8. Yang ini SS untuk full scren, kan gak enak kalau maen fist shoot person liatnya di window.

1. Gambar dimana CE dan PB telah terpisah proses.

2. Login sucses menggunakan CE.

3. Attach prosesnya ke vmware-vmx.exe bukan ke vmware.exe nya.

4. Sedikit dari yang aku baca barusan cheat ganti pangkat dan point terdapat pada name. Setelah aku test dan aku cari2 sendiri (masa sama orang lain, g da sapa2 disini, hohohoho...) setelah dari beberapa kali mencoba akirnya tembus juga address pangkat. Liat SS yg awal dengan SS pangkatku sekarang.

5. Nah seperti kataku tadi, klo poin terdapat pada address name, jadi sekalian aku cari... akirnya ketemu juga, coba liat dalam box. Address point berjarak 3 00 00 00 disini letak point. Ni SS nya...

6. Nah ini leebih jelasnya uang dan pangkat yang beda.

7. Yang ini aku bikin beda lagi biar "pertamax" kata om jambi.

8. Yang ini SS untuk full scren, kan gak enak kalau maen fist shoot person liatnya di window.

Part four finish, to be continue…!!!
LOVE IS HERE
Basa-Basi
Nah selesai sudah untuk share dual OS pake VM dan Vbox
Kalo tutornya campur, minta mav, copasnya susah, mls edit ualng....
NB :
Ini untuk tambah ilmu... untuk bumbu + jamunya untuk tambahan silahkan menambahkan...
Cukup sekian aku rasa...
Untuk paham DUAL OS tolong donload dulu CLUE awal DUAL OS
Untuk pertanyaan silahkan ditanyakan, saya membantu sebisanya...
klo bisa engga usa PM full lagi ntr...
buat YM ma FB di profil....
Untuk menghidari junk, thanks... kasi + aja dari pada cendol, makasi dll....
Buat yang ngasi JEMPOL makasi sbelumnya... (<_____ ngarep>)
Cendol nya buat makan, soalnya kelaparan.... hahahaha......!!!
Thx to:
1. My Brother
2. My friend + 17th Surabaya hacker comunity
1. My Brother
2. My friend + 17th Surabaya hacker comunity
Credit :
Posted 28 May 2009 - 11:11 PM
First Share CLUE DUAL OS by xxlovexx
Reshared DUAL OS
By xxlovexx
Nb : bila copas forum lain harap credit me, ato paling gak snutz.
Posted 28 May 2009 - 11:11 PM
First Share CLUE DUAL OS by xxlovexx
Reshared DUAL OS
By xxlovexx
Nb : bila copas forum lain harap credit me, ato paling gak snutz.
Part five finish...!!!
*****SEKIAN*****
LOVE IS HERE








